ReactJS 컴포넌트 개발 방법론
- 이번 포스팅에서는 ReactJS 프론트엔드의 개발 방법론에 대해 작성할 것입니다.
실습에 사용할 기술은,
Typescript : JavaScript 에서 Type Safety 를 적용한 언어
react-router-dom : 웹 페이지별 접근 주소를 설정하는 라이브러리
axios : 클라이언트인 브라우저에서 서버로 네트워크 요청을 보내기 위한 라이브러리
크게 위와 같으며,
상태 관리를 위한 라이브러리인 Redux 와 같은 기술은 사용하지 않지만,
라이브러리에 의존하지 않고도 충분히 합리적인 상태 관리를 할 수 있는 방식을 준비하였습니다.
https://github.com/RaillyLinker/ReactJs_Template
위의 Github 프로젝트를 기반으로 설명할 것이므로 참고하세요.
(컴포넌트란?)
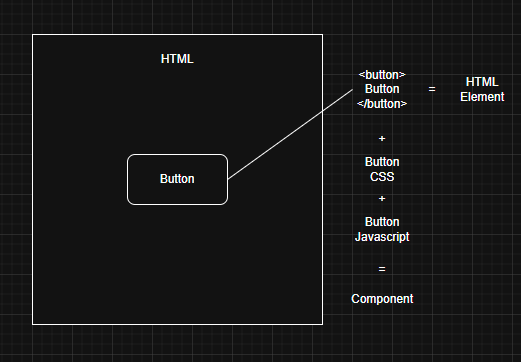
React JS 에서 컴포넌트란, HTML 의 Element 와 다른 점으로는 단순히 화면을 구성하는 정보뿐 아니라, 기능도 포함한 개념입니다.
쉽게 설명하자면, 화면 내 요소에 대하여 HTML, CSS, Javascript 를 하나로 묶은 개념입니다.
예를들어 설명하겠습니다.
웹 화면에서 버튼이 하나 있다고 가정한다면, 일단 그 버튼을 이론상 컴포넌트라고 할 수 있습니다.
다만, ReactJS 의 코드상으로 버튼이 단순히 HTML 안에 존재하는 태그로서만 존재한다면 그것은 그냥 HTML 앨리먼트라고 부르는 것이고,
실질적으로 ReactJS 컴포넌트라고 불리기 위해선, 해당 버튼을 구성하는 HTML 태그, CSS, 그리고 그에 연결된 Javascript 를 객체지향적으로 코드 분리를 했을 때 비로소 실질적인 컴포넌트라고 할 수 있으며, 그 외의 앨리먼트들은 컴포넌트로 분리할 수 있는 후보라고 할 수 있겠죠.(컴포넌트가 성립되는 최소 단위는 앨리먼트라 할 수 있습니다.)

ReactJS 는 주소와 연결된 웹페이지 하나의 개념도 컴포넌트이고, 그 안의 화면 요소도 컴포넌트, 그리고 다이얼로그도 컴포넌트로 다루게 됩니다.
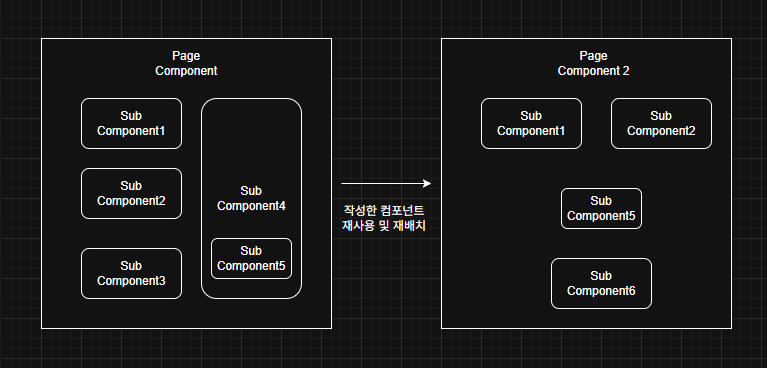
ReactJS 는 웹 페이지라는 컴포넌트 안에 페이지를 구성하는 엘리멘트와 같은 요소들인 서브 컴포넌트들이 존재함으로써 구성됩니다.
즉, 코딩시 컴포넌트 단위로 코드를 분리한다면 가독성 있고 재활용성 있는 구조로 프로젝트를 구성할 수 있습니다.
컴포넌트는 독립성과 분리성을 지녀야 하며, 이렇게 설계되고 작성된 컴포넌트는 블록을 조립하듯 다른 컴포넌트들에 자유롭게 사용될 수 있습니다.

추가로 설명하자면, 최근 프론트엔드 개발 프레임워크는 이러한 컴포넌트 개발 방식을 따르는 것이 많습니다.
예를들어 크로스 플랫폼 프론트엔드 개발 프레임워크인 Flutter 역시 Widget 이라는 이름의 일종의 컴포넌트 구조로 이루어져 있으므로 이러한 방식에 익숙해진다면 추후 어떤 프레임워크가 새로 각광받더라도 빠르게 적응할 수 있을 것입니다.
[ReactJS 컴포넌트 개발 방법]
- 컴포넌트에 대해서 설명과 그 유용함을 위에서 설명하였습니다.
아래로는 실제로 ReactJS 에서 컴포넌트 개발 방식에 따라 어떻게 개발되는지를 설명하겠습니다.
- 먼저 위의 github 주소에서 프로젝트를 받아서 열어주세요.
본 포스팅은 ReactJS 기초 설명이 아니기에 컴포넌트 개발 방식에 대해 이해하기 위한 부분만을 설명하겠습니다.
(React Root)
ReactJS 는 SPA 입니다.
Single Page Application 으로, ReactJS 에서 제공되는 실질적인 페이지는 단 하나뿐이고, 일단 루트 페이지가 전달된 이후에는 브라우저에서 HTML 의 화면 요소들을 Javascript 로 변경하며 여러 페이지인 것처럼 동작합니다.
이때 전달되는 최초의 화면인 Root 페이지의 정보를 설정하는 것은 index.tsx 이고, 이 화면에 대한 css 는 index.css 입니다.
index.tsx 는 왠만하면 수정할 요소가 없습니다.
앞으로 만들어 나갈 페이지 컴포넌트를 감싸는 스크린 역할일 뿐이기 때문이죠.
index.css 는 프로젝트 전체에 걸친 css 설정으로,
저는 css 를 각 컴포넌트별로 분리를 시켰기 때문에, 전역 css 설정이 필요하다면 이곳에서 처리하고, 지역적인 css 는 각 컴포넌트의 css 에서 처리하면 됩니다.
추가로, app_fonts.css 는, 프로젝트 내에서 사용할 모든 폰트 정보를 모아둔 것으로,
폰트 정보는 외부 파일 등과 연관되므로, 컴포넌트 단위로 모아둔 것이 아니라 이곳에서 일괄 정리하여 사용하도록 함으로써 응집성을 높였습니다.
(페이지 컴포넌트)
- 페이지 컴포넌트 주소 하나에 달려있는 웹 페이지는 해당 페이지에 해당하는 가장 외곽의 컴포넌트입니다.
본 프로젝트에서 이에 대해 어떻게 처리했는지를 확인하려면, src/pages 폴더를 보시면 됩니다.
이곳에 각 페이지에 대한 컴포넌트들을 모아두었습니다.
page_ 라는 이름으로 시작하는 페이지 컴포넌트 폴더를 열어보면, 모두 business.tsx, view.module.css, view.tsx 파일이 존재하는 것을 볼 수 있습니다.
이는 컴포넌트를 구성하는 최소 단위인, 구성(HTML - view.tsx), 스타일(CSS - view.module.css), 기능(Javascript - business.tsx)을 의미합니다.
- 페이지 서브 폴더의 이름은 page_ 라는 prefix 를 붙이고, 뒤에는 고유명을 사용하여 작성하면 됩니다.
되도록 고유명은 router 로 지정할 주소값과 동일하게 정하면 좋은데, 필수사항은 아닙니다.
- 일단 페이지를 구성하는 최소한의 요소를 확인하기 위해서 a_template/page_template 를 확인합시다.
이것은 페이지를 구성하는 최소 요소를 미리 만들어둔 템플릿 컴포넌트로, 만약 새로운 페이지를 만든다면 이것을 복사해서 src/pages 에 복사하여 이름을 변경하여 추가하는 용도입니다.
- business 처리
저는 화면의 의미하는 view 나 css 외에 business 를 따로 두었습니다.
객체지향의 개념으로, business 는 컴포넌트의 기능적인 부분을 담당하는 클래스입니다.
페이지가 생성되고 unmount 되는 시점까지 페이지의 현 정보를 보관하는 ViewModel 의 역할을 하며,
페이지의 생성에서 소멸까지의 생명주기 콜백을 작성하는 역할과,
페이지의 화면 요소의 리스너 함수를 작성하는 등의 역할을 담당합니다.
특히나, 본 프로젝트에서 컴포넌트의 상태값 처리는 이것으로 설정하였습니다.
브라우저에서 돌아가는 웹 서비스의 특성상 이전 페이지로 돌아가거나, 그 상태에서 다시 이후 페이지로 복귀하는 등의 기능을 고려해야 하며, 이를 고려하지 않았을 경우, 이전 페이지에서 아주 많은 항목을 사용자가 입력한 후, 다음 페이지로 이동했다가, 다시 되돌아오면 기존에 사용자가 입력했던 데이터들이 모두 사라져있거나,
일반적인 게시판의 경우에도 사용자가 페이징을 이용해서 게시글들을 살펴볼 때, 이전 페이지의 정보가 유지되지 않고 1페이지로 돌아간다면 큰 불편함을 겪을 것이기 때문에,
저는 그러한 상태값 변수들을 Business 클래스에 선언하도록 하였으며, 이 객체를 페이지가 생성된 시점에 전역 메모리에 히스토리의 형태로 저장하게 하여 상태값이 유지되도록 처리를 하였습니다.
- view.tsx 를 살펴봅시다.
페이지 컴포넌트의 view.tsx 는 페이지를 실행할 때 가장 먼저 진입하는 코드입니다.
또한 HTML 을 작성하는 역할을 담당하는 파일로,
요약하자면,
1. HTML(JSX) 을 통한 컴포넌트와 앨리먼트의 배치
2. 컴포넌트 입출력값 설정
3. 줄일 수 없는 보일러 플레이트 코드 포함
위와 같습니다.
1번의 JSX 작성의 경우는, 개발자로서 가장 많이 다룰 부분입니다.
코드를 보신다면, 먼저 진입 에러에 대한 처리 화면 코드가 있습니다.
mainBusiness 에서 pathParams, queryParams 를 설정해주지 않고 null 로 두었다면 실행되게 하였으며,
페이지에 접근하기 위해 필수인 파라미터를 입력하지 않은채 페이지로 진입했다면 mainBusiness 에서 이를 파악하고 이에 걸맞는 페이지 접근 불가 에러 화면을 보여주게 하기 위해 만들어둔 것입니다.
어느 컴포넌트건 필수로 입력해야하는 데이터가 부족한 상태에서 호출되면 그에 합당한 에러 처리가 필요하기에 이를 패턴화 한 것입니다.
그 아래로는 일반적인 React.FC 의 반환값으로 페이지 화면을 반환하도록 한 것입니다.
2번의 경우는, 페이지 입출력에 대한 설정을 의미합니다.
페이지를 진입할 때에 입력 가능한 입력 파라미터는 path 와 query 파라미터로 나뉘며,
query 파라미터는
/test/sample-page?q1=1
위와 같이 ? 로 시작되는 것 뒤에 적히는 key 와 value 를 의미하고,
path 파라미터는,
/test/sample-page/1
위와 같이 정식 엔드포인트 뒤에 붙는 추가 경로에 입력되는 값을 의미합니다.
본 프로젝트에서는 페이지별 데이터로 이러한 데이터를 받고 저장하도록 하였으며,
business 객체에서 페이지가 생성되는 시점에 이러한 정보를 받아와서 변수에 저장하도록 대행시켰습니다.
여기서 편리한 점으로는,
PathParams 와 QueryParams 에 변수만 추가시키면 business 에서 수정해야 할 부분에 대해서 자동으로 IDE 가 감지해서 알려준다는 것으로,(pathParams 는 router 에서도 설정해야합니다.)
pages/page_inputAndOutputTest 와 그 페이지를 호출하는 pages/page_templateBasicFunctionSample 을 보시면 이에 대해 사용 방법을 알 수 있습니다.
output VO 의 경우는, 페이지의 반환값에 대한 데이터 스키마로,
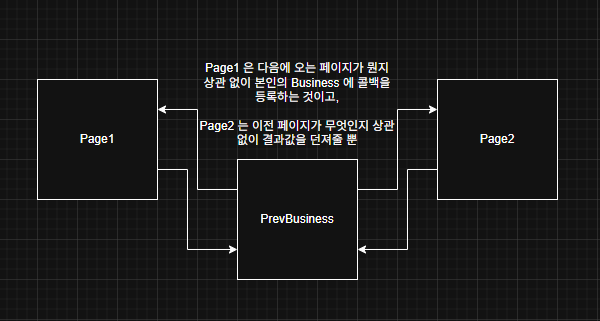
반환값을 받기위해 페이지를 호출하는 페이지의 business 코드에서 Business 클래스의 onPageReturn 콜백 함수 변수를 설정하고, 반환값을 반환하는 페이지에서 직전 페이지의 business 의 onPageReturn 콜백을 실행시키게 하는 방식으로 처리하였습니다.
실제 코드로 보자면,
// [Page Output VO 클래스]
export class PageOutputVo implements PageOutputBasic {
constructor(addChar: string) {
this.addChar = addChar;
}
addChar: String
}
이렇게 설정된 outputVO 가 있을 때,
이를 호출하는 위치에서는,
// 페이지 복귀 콜백 설정(이동한 페이지에서 현 페이지로 결과를 던져주고 싶을 때 이것을 실행시키면 됩니다.)
this.onPageReturn =
(pageOutputVo) => {
if (pageOutputVo instanceof PageInputAndOutputTestOutput) {
this.items[2].itemTitle += pageOutputVo.addChar;
}
}
this.navigate("/template-basic-function-sample-list/input-and-output-test/pathParamTest?queryParam=queryParamTest");
위와 같이 본인의 business 에 반환값 처리 콜백을 설정한 상태로 다음 페이지로 이동하고,
호출된 다음 페이지 부분에서는,
if (this.prevPageBusiness !== null && this.prevPageBusiness instanceof PagePageAndRouterSampleListBusiness) {
// 이전 페이지 복귀 후 리턴 콜백 실행
this.navigate(-1);
this.prevPageBusiness.onPageReturn(new PageOutputVo("+"));
}
위와 같이 해당 콜백을 실행하면서 자기 페이지의 OutputVO 객체를 반환해주면 됩니다.
참고로 Business 는 위와 같이 자신을 호출한 페이지의 business 를 호출할 수 있는 변수인 prevPageBusiness 가 존재하도록 설정하였기에 위와 같이 본인을 호출한 이전 페이지의 콜백을 실행시킬 수 있는 것이고,
값을 반환하는 페이지와 값을 요구하는 페이지 사이에서 직접적인 관계가 없이 느슨한 구조를 유지할 수 있게 설계하였습니다.

3번의 보일러 플레이트 코드는 개발자가 전혀 건드릴 필요가 없는 코드입니다.
ViewModel 역할을 하는 Business 객체를 히스토리 변수에 저장하는 것이 가장 큰 역할이고, 그외에는 React 컴포넌트의 생명주기를 Business 에 전달하는 역할을 합니다.
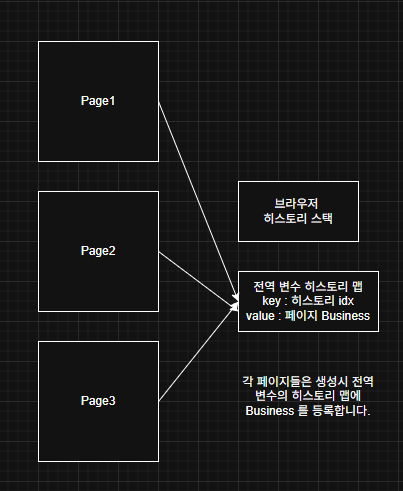
페이지의 정보를 브라우저에 할당된 메모리 공간에 저장하여 활용하기 위해선 이를 잘 구분하여 저장해야 하는데,
저의 경우는 브라우저의 history 구조와 동일한 구조를 만들려 처리하였습니다.
javascript 에서 기본적으로 얻을 수 있는 정보인 window.history.state["idx"]; 와 window.history.state["key"]; 를 활용하였습니다.
두 변수는 자동으로 페이지별 할당되는 데이터로, history 스택의 현 페이지 정보입니다.
처리가 꽤 복잡해보이지만, 쉽게 설명하자면, 페이지가 새로 생성되었다면 idx 를 키로 하여 비즈니스 객체를 전역 변수로 추가하고, 뒤로가기, 앞으로 가기 등으로 기존에 존재하는 페이지로 진입하였다면 기존에 저장되었던 비즈니스 객체를 재활용하도록 처리하여 페이지가 히스토리상 완전히 제거된 것이 아니라면 기존 페이지의 상태정보를 재활용 할 수 있도록 한 것입니다.

- view.module.css
CSS 파일은 단순합니다.
view.tsx 에서 작성한 화면에 적용되는 CSS 를 모아둔 파일입니다.
한가지 주의해야 할 점으로는, 이곳에서 사용되는 식별자의 경우, view.tsx 에서는 styles. 을 붙여야 합니다.
예를들어,
#MainView {
position: absolute;
width: 100%;
height: 100%;
background-color: white;
}
위와 같이 MainView 라는 ID 를 설정하였다면,
view.tsx 에서 id 식별자를 설정할 때에는,
<div id={styles.MainView}>
이렇게 하는 것입니다.
이는 전역 css 인 index.css 와 차별을 두기 위한 것으로,
view.tsx 의 위쪽의 import 문 부분을 보면,
import styles from './view.module.css';
위와 같이 컴포넌트의 지역적 css 를 styles 라는 이름으로 가져왔기 때문에 이렇게 처리한 것입니다.
- business.tsx
Business 클래스는 위에서 설명한 그대로 뷰모델과 생명주기, 뷰 상호작용 기능 등을 처리하는 부분입니다.
page_template 에서 설정된 기본적인 변수값의 의미에 대해서는 뒤에서 설명하도록 하고,
생명주기 부분을 보자면,
1. 클래스 생성자 : 가장 처음 실행되며, 페이지 입력 파라미터 검증 및 저장 로직을 작성합니다.
입력 파라미터는 pathParams 와 queryParams 객체에서 받아오도록 하고, 만약 해당 데이터가 없다면 this.pathParams 나 this.queryParams 중 하나라도 null 로 처리하면 앞서 view.tsx 에서 처리했듯 입력값 미충족 화면이 나오게 됩니다.
2. onComponentDidMount : 컴포넌트가 마운트 된 순간에 실행됩니다.
컴포넌트가 마운트 되는 것은, 처음으로 페이지에 진입한 순간뿐 아니라, 다른 페이지로 이동했다가 현 페이지로 복귀한 경우도 포함됩니다.
3. onComponentWillUnmount : 컴포넌트가 언마운트 된 순간에 실행됩니다.
페이지 완전 종료뿐 아니라 다음 페이지로 이동, 이전 페이지로 복귀 등으로 현제 브라우저에서 페이지가 변경된 시점에 실행됩니다.
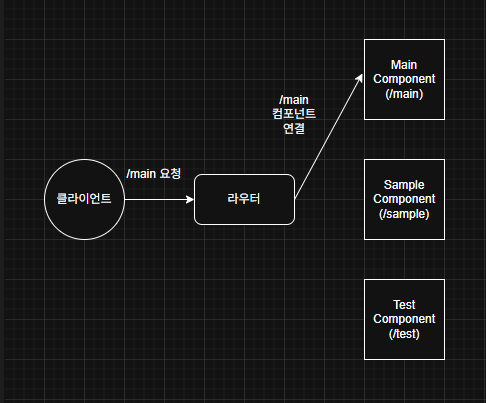
- 라우팅 및 페이지 추가 방법
페이지 라우팅은 페이지 컴포넌트와 브라우저 주소를 연결하는 것입니다.
예를들어 Main 이란 이름의 컴포넌트를 만들었을 때, 브라우저에서 이에 접근 하기 위해 주소를 입력한다면,
http://127.0.0.1:8080/main
이렇게 입력해야만 Main 컴포넌트가 브라우저에 뜨게 하고,
Sample 이란 이름의 컴포넌트는 /sample 이라고 라우팅하면,
http://127.0.0.1:8080/sample
이렇게 입력했을 때 Sample 컴포넌트가 뜨게 하려면 ReactJS 에서 라우팅 처리를 해야 하는 것입니다.

app_router.tsx 파일 안에 이 설정이 있으며,
react-router-dom 이라는 이름의 패키지로 이를 구현하였습니다.
코드를 본다면, Routes 라는 이름의 태그 안에,
<Route path="/template-basic-function-sample-list" element={<PageTemplateBasicFunctionSampleList />} />
위와 같이 설정을 합니다.
위 설정은, /template-basic-function-sample-list 라는 엔드포인트로 접근을 하면, PageTemplateBasicFunctionSampleList 라는 컴포넌트가 실행되도록 한 것입니다.
한가지 더,
만약 endpoint 에서 path parameter 를 설정한다면,
path param 의 이름을
/:{path param name}
이렇게 설정하면 됩니다.
예를들어
export class PathParams implements PagePathParamBasic {
constructor(pathParam: string) {
this.pathParam = pathParam;
}
pathParam: string;
}
이렇게 view.tsx 에 설정하고,
business.tsx 의 생성자에서,
const pathParam: string = pathParams["pathParam"]!;
이렇게 파라미터를 가져왔다면,
<Route path="/template-basic-function-sample-list/input-and-output-test/:pathParam" element={<PageInputAndOutputTest />} />
이렇게 :/pathParam 이라고 설정하면 됩니다.
(서브 컴포넌트)
- 이번엔 페이지에 속한 서브 컴포넌트를 만드는 방법을 알아보겠습니다.
ReactJS 에서는 모든 것이 컴포넌트라고 하였는데, 성격이 다른 종류의 컴포넌트 유형이 몇가지 있습니다.
앞서 살펴본 페이지 컴포넌트, 페이지에서 호출하는 다이얼로그 컴포넌트, 그리고 그 외에는 페이지나 다이얼로그, 그리고 모든 컴포넌트에서 사용되는 서브 컴포넌트입니다.
- 이번엔 src/a_template/gco_template 를 확인합시다.
서브 컴포넌트들은 보통 src/global_components 안에 모여있는데, page 와 같이 서브 컴포넌트를 구성하는 필요 최소한의 코드가 정리된 컴포넌트가 gco_template 입니다.
서브 컴포넌트의 명명법은 page 와 같이 앞에 gco_(global component) 라는 prefix 와 고유값을 결합하여 명명합니다.
파일 종류 역시 view, view.module.css, business 의 세 파일로, 페이지도 서브 컴포넌트도 결과적으로 컴포넌트이므로 유사한 점이 많습니다.
- 서브 컴포넌트의 차이점
서브 컴포넌트는 앞서 설명한 페이지 컴포넌트와 매우 유사합니다.
고로 페이지 컴포넌트와의 차이점만 알아보겠습니다.
css 의 의미는 완전히 동일하고,
business 의 경우는 생성자에서 페이지에서만 통용되는 path param 과 query param 을 처리하는 것이 아니라, 보다 자유로운 입력값 설정이 가능하게 되어있습니다.
외부에서 서브 컴포넌트를 적용하는 방식을 봅시다.
서브 컴포넌트는 외부에서 사용시 비즈니스 객체를 생성해서 입력해줘야만 합니다.
/src/global_components/gco_test 컴포넌트를 봅시다.
이를 사용하는 page_stateAndLifecycleTest 페이지를 본다면,
business 에서
gcoTestBusiness: GcoTestBusiness = new GcoTestBusiness(this);
이렇게 Business 변수를 생성(서브 컴포넌트의 생성자에 변수를 설정하면 컴포넌트 초기 입력값을 설정할 수 있습니다.)하고,
view 에서는,
<GcoTest business={mainBusiness.gcoTestBusiness} />
이렇게 컴포넌트를 적용한 것입니다.
이와 같은 사용법으로 인하여,
페이지가 소멸될 때 까지 유지되는 Business 의 뷰모델 공간 안에 페이지 속의 서브 컴포넌트의 비즈니스 객체가 포함되므로 서브 컴포넌트 역시 상태값 유지가 보장되는 것입니다.
서브 컴포넌트의 view.tsx 부분에는, 뷰모델을 히스토리 변수에 저장할 필요가 없으므로 보일러 플레이트 코드는 단순히 서브 컴포넌트의 생명주기를 Business 에 전달하는 것 뿐입니다.
또한 페이지와 같은 파라미터 설정은 생성자에 설정하면 되는 일이므로, 입력값 VO 설정은 하지 않으며, ReactJS 본연의 Props 설정만을 하도록 하였습니다.
(다이얼로그 컴포넌트)
- 마지막 타입의 컴포넌트인 다이얼로그 컴포넌트를 설명하겠습니다.
다이얼로그는, 페이지 내에서 마치 페이지 위에 띄워진 것처럼 보여지는 기능으로,

위와 같이 무슨 행위를 했다는 것에 대해 알려주는 확인 다이얼로그나,
아래와 같은 선택 다이얼로그, 로딩 스피너 다이얼로그가 대표적입니다.


다이얼로그의 기능은,
호출자로부터 호출되어 페이지 위에 띄워지는 것이고,
호출자에게서 받은 입력 데이터를 기반으로 어떠한 기능을 처리하거나, 다이얼로그 내의 작업의 결과를 페이지로 전파하는 등의 기능을 구현해야 합니다.
src/a_template/dialog_template 의 샘플 코드를 보면, 코드가 서브 컴포넌트와 거의 동일한 것을 볼 수 있습니다.
말했듯 다이얼로그 역시 컴포넌트이기 때문입니다.
본 프로젝트에서 조금 특별한 점으로는,
Dialog 컴포넌트는 그 자체로 실행할 수 없다는 것입니다.
다이얼로그 컴포넌트를 표시할 위치를 의미하는 서브 컴포넌트가 필요하고, 이것이 src/global_components/gco_dialogFrame 입니다.
고로 다이얼로그가 표시되는 parent 컴포넌트인 페이지 컴포넌트의 view 에는
<GcoDialogFrame business={mainBusiness.gcoDialogFrameBusiness}>
기본적으로 위와 같은 다이얼로그 프레임 컴포넌트가 선언되게 되며,
호출시에는
this.gcoDialogFrameBusiness.showDialog(true, DialogStateTest, new DialogStateTestBusiness(this.gcoDialogFrameBusiness, this));
위와 같이 DialogFrame 컴포넌트의 showDialog 함수로 다이얼로그 뷰와 비즈니스를 넣어서 다이얼로그를 호출합니다.
또한 DialogFrame 컴포넌트에는 단순히 다이얼로그를 표시하는 기능뿐 아니라, 다이얼로그가 실행될 때의 애니메이션을 설정할 수도 있습니다.
showDialog 를 하기 전에,
this.gcoDialogFrameBusiness.setDialogAnimation(
styles['dialogOpenAnim_fadeIn'],
styles['dialogCloseAnim_fadeOut']
);
위와 같이 setDialogAnimation 함수로, css 의 다이얼로그 표시 애니메이션, 다이얼로그 제거 애니메이션을 설정하고 실행시키면 다이얼로그 애니메이션을 지정할 수 있습니다.
이에대한 샘플은 page_dialogAnimationList 에서 참고하세요.
- 이상입니다.
기본적인 컴포넌트 기반 ReactJS 개발 방법론은 위의 설명과 같으며,
이외에 유용한 기능 구현 등은 Github 프로젝트 안에 작성되어 있습니다.
대표적인 샘플로는,
1. Server 로 RestAPI 요청
2. Javascript 비동기 처리
3. Toast Message 샘플
4. 비휘발성 정보 저장 활용 샘플인 SharedPreferences 샘플
5. 우클릭 메뉴를 커스텀하게 지정하는 Context Menu 샘플
6. 로컬 파일 선택 샘플
7. 소켓 통신 샘플
8. 그외 그림판, 웹캠 사용 샘플, 비디오 프레임 처리 샘플, 게임 샘플, 3차원 그래픽스 샘플 등
위와 같은 샘플이 있으므로 참고하시면 좋습니다.
추가로 위 프로젝트를 참고하시는 프론트엔드 개발자분께 개인적으로 추천드리는 것은,
1번 샘플인 Server 로 Rest API Request 를 보내는 부분을 먼저 기본적으로 익히시길 바랍니다.